
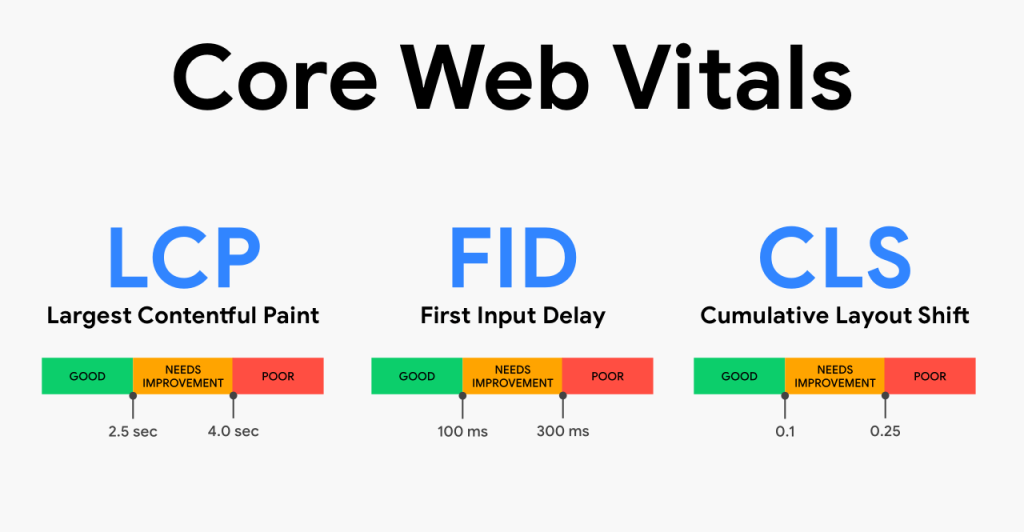
Core Web Vitals are a collection of specific metrics that Google deems crucial for providing an excellent user experience on the web. These metrics are:
- Largest Contentful Paint (LCP): Measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
- First Input Delay (FID): Measures interactivity. Pages should have a FID of less than 100 milliseconds to ensure a responsive experience.
3. Cumulative Layout Shift (CLS): Measures visual stability. Pages should maintain a CLS of less than 0.1 to prevent unexpected layout shifts that can be disruptive to users.
Understanding AI in Digital Marketing
AI encompasses a range of technologies that enable machines to perform tasks that typically require human intelligence. These technologies include machine learning, natural language processing, and predictive analytics. In the context of digital marketing, AI can analyze vast amounts of data, recognize patterns, and make informed decisions, all of which can enhance the effectiveness of marketing campaigns.

Google’s algorithm updates increasingly emphasize user experience as a ranking factor. Core Web Vitals are now integral to these updates, meaning that poor performance in these areas can negatively affect your website’s ranking on search engine results pages (SERPs). Here’s how they impact your SEO:
- Enhanced User Experience: Websites that load quickly, respond swiftly to user inputs, and maintain visual stability are more likely to retain visitors. This leads to longer sessions, lower bounce rates, and higher engagement—all of which are positive signals to Google.
- Higher Rankings: Google has explicitly stated that Core Web Vitals are part of its ranking criteria. By optimizing these metrics, you can improve your chances of ranking higher in SERPs, thus driving more organic traffic to your site.
- Competitive Advantage: Many websites have yet to fully optimize for Core Web Vitals. By prioritizing these metrics, you can gain a competitive edge over sites that offer a poorer user experience.
How to Improve Your Core Web Vitals
Improving your Core Web Vitals requires a multi-faceted approach. Here are some strategies to enhance each metric:
- Largest Contentful Paint (LCP)
- Optimize Images: Ensure images are properly compressed and served in next-gen formats like WebP.
- Improve Server Response Time: Use a reliable hosting provider, implement caching, and utilize a Content Delivery Network (CDN).
- Minimize Render-Blocking Resources: Reduce the use of blocking JavaScript and CSS files to speed up rendering.
- First Input Delay (FID)
- Minimize JavaScript Execution: Reduce the impact of third-party code and break up long tasks into smaller, asynchronous tasks.
- Optimize Browser Rendering: Use web workers to run scripts in the background and prioritize essential tasks.
- Cumulative Layout Shift (CLS)
- Include Size Attributes for Images and Videos: Specify width and height attributes to prevent layout shifts.
- Reserve Space for Ads and Embeds: Allocate space in your design to accommodate ads and embeds, preventing unexpected shifts.
- Avoid Dynamically Injected Content: Insert new content below the viewport or in a controlled manner to maintain stability.
Tools for Measuring and Enhancing Core Web Vitals
Several tools can help you measure and optimize your Core Web Vitals:
- Google PageSpeed Insights: Provides a detailed analysis of your page’s performance, including Core Web Vitals metrics.
- Lighthouse: An open-source, automated tool for improving the quality of web pages. It includes audits for performance, accessibility, and more.
- Search Console: Google’s Search Console offers a Core Web Vitals report that highlights pages that need improvement.
Integrating Core Web Vitals with Panalinks Services

At Panalinks, we specialize in helping businesses optimize their online presence through comprehensive web development and digital marketing services. Our expertise in WordPress development, Laravel development, Shopify eCommerce sites, and mobile app development positions us uniquely to help you tackle the challenges posed by Core Web Vitals.
- Website Performance Audits: We conduct thorough audits to identify areas where your site can improve in terms of speed, interactivity, and visual stability.
- Custom Solutions: Our team develops tailored solutions that address your specific needs, whether it’s optimizing media files, enhancing server performance, or improving front-end code.
- Ongoing Support: SEO is an ongoing process. We provide continuous monitoring and optimization to ensure your site stays compliant with Google’s evolving standards.
The Impact of Google's Core Web Vitals on Business Performance: Key Statistics
Optimizing for Google’s Core Web Vitals has shown significant positive impacts on business performance. Here are some key statistics that highlight the benefits of focusing on these vital metrics:
- Improved User Experience and Engagement
- 53% of mobile users abandon sites that take longer than 3 seconds to load .
- Websites with a loading time of 2 seconds or less see higher engagement rates and lower bounce rates .
- Sites that load in 5 seconds see 70% longer average sessions compared to those that take 19 seconds.
- Enhanced Search Engine Rankings
- Websites that score well on Core Web Vitals have a better chance of ranking higher in Google’s search results. 70% of the top search results for most keywords meet Google’s performance benchmarks for Core Web Vitals .
- Sites that rank on the first page of Google have an average load time of under 3 seconds, significantly faster than the average site.
- Increased Conversion Rates
- A 1-second delay in page loading can result in a 7% decrease in conversion rates.
- Improving site speed and reducing LCP can boost conversion rates by up to 15-20% for ecommerce sites .
- Akamai reports that a 100-millisecond improvement in load time can boost conversion rates by 7%.
- Higher Customer Satisfaction
- 79% of online shoppers who experience a slow website are less likely to buy from that site again.
- 52% of users say that quick loading times are important for their loyalty to a site.
- Competitive Advantage
- Companies that prioritize web performance see an average of 20% increase in page views.
- Businesses that invest in web performance optimization report a 25% increase in revenue.
- Lower Bounce Rates
- Reducing page load time from 8 to 2 seconds can decrease bounce rates by up to 40%.
- Sites that load in under 2 seconds have an average bounce rate of 9%, compared to 38% for sites that take 5 seconds or longer .
Real-World Examples
- Walmart: By improving their page load time by one second, Walmart saw a 2% increase in conversions.
- BBC: Reducing load times by just a few seconds led to 10% more users consuming content on their site.
- AliExpress: Decreased load times by 36% and saw a 5% increase in orders and a 27% increase in conversion rates for new customers.
Conclusion
Focusing on optimizing Core Web Vitals can lead to substantial improvements in user experience, search engine rankings, conversion rates, customer satisfaction, and overall business performance. By investing in these critical web performance metrics, businesses can stay ahead of the competition and ensure a smoother, more engaging online experience for their users.
Optimizing for Google’s Core Web Vitals is no longer optional—it’s essential for maintaining and improving your SEO performance. By focusing on these crucial metrics, you can enhance user experience, boost your search rankings, and gain a competitive edge in the digital landscape.
At Panalinks, we are committed to helping you navigate the complexities of web development and digital marketing. Our expertise ensures that your website not only meets but exceeds the standards set by Core Web Vitals. Reach out to us at contactus@panalinks.com or call us at +91-9899524524 to learn more about how we can assist you in optimizing your website for better performance and higher rankings. Let’s work together to take your online presence to the next level!

